Have you ever wondered what happens behind the scenes once you input a URL into your browser? and the way the browser shows your requested website? Knowing what goes on behind the scenes isn’t required to develop websites, but if you’re intrigued or want to dive deeper into theory, you must understand how the net works. during this article, i’ll provide a high-level overview of how the net works without delving too deeply into technical details.
Let’s start
Note: this text isn’t about how the web work
Converting the URL into an IP address
It all starts with typing a URL within the browser. Let’s say you entered https://alphatechnosys.com After that, the browser will send a call for participation to your server. But hold on! How does your browser know where to seek out your website? as an example, if you would like to go to your friends’ house, what does one need? — An address, right? Similarly, a browser needs an IP address so as to form a call for participation to your server. we offer a URL, but the machine cannot read it and that we cannot recall the IP address. what’s the answer to the current problem? Here comes DNS to the rescue.
DNS stands for name System. In simple terms, it deals with domain names, IP addresses and stuff. Each domain is assigned a singular IP address. Itsrakesh.co, as an example, is mapped to 75.2.60.5. once you enter a URL, your browser will request DNS to return its IP address.

image source – itrakesh.co
Client — Server
Browser got the IP address of your server. Now, using that IP, your browser (client) will submit asking to your server. The server sends a response back to the client. This request-response cycle follows a protocol called HTTP(HyperText Transfer Protocol). Each HTTP request consists of missive of invitation line and a few headers.
Request line is just a path to different HTML files together with the request method(We often call these routes) for instance, GET /somepath HTTP/1.1
Headers contain information a few request like content type, browser info and then on.

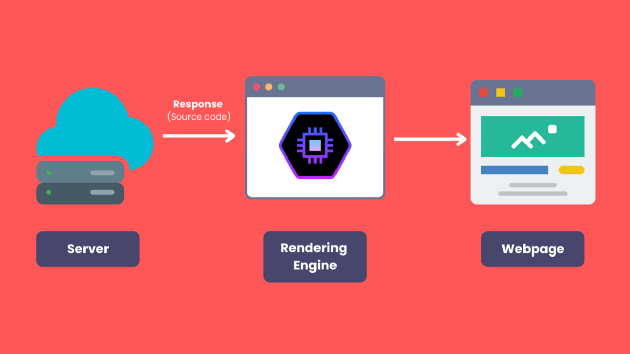
Parsing and rendering the response
The server responds to your request by returning the ASCII text file. The browser uses that ASCII text file to display an internet page. most frequently this ASCII text file is HTML, CSS and JavaScript.
For this, the browser uses a rendering engine to convert HTML code into visual and interactive elements like text, images, videos and audio.

The Big Picture
You enter a URL within the browser -> Browser requests your server -> Gets a response back -> an internet site appears.

Now let’s break down this big picture into different parts.
That’s it! But there’s such a lot occurring that I couldn’t tell it all since it might confuse you. So, in subsequent articles, I’ll explain how the net works and therefore the OSI model.
Feel free to ask your questions within the comments.








